Material Design
value and source are the properties of MatRadioChange. 4. Using MatRadioButton MatRadioButton creates radio button enhanced with Material design styling and animations. The selector of MatRadioButton is mat-radio-button that works same as .All radio buttons with same name creates a set and we can select only one of them. To make a group of radio buttons, all mat-radio.

Creating a Radio Button Component in React by Mushfiqur Rahman Medium
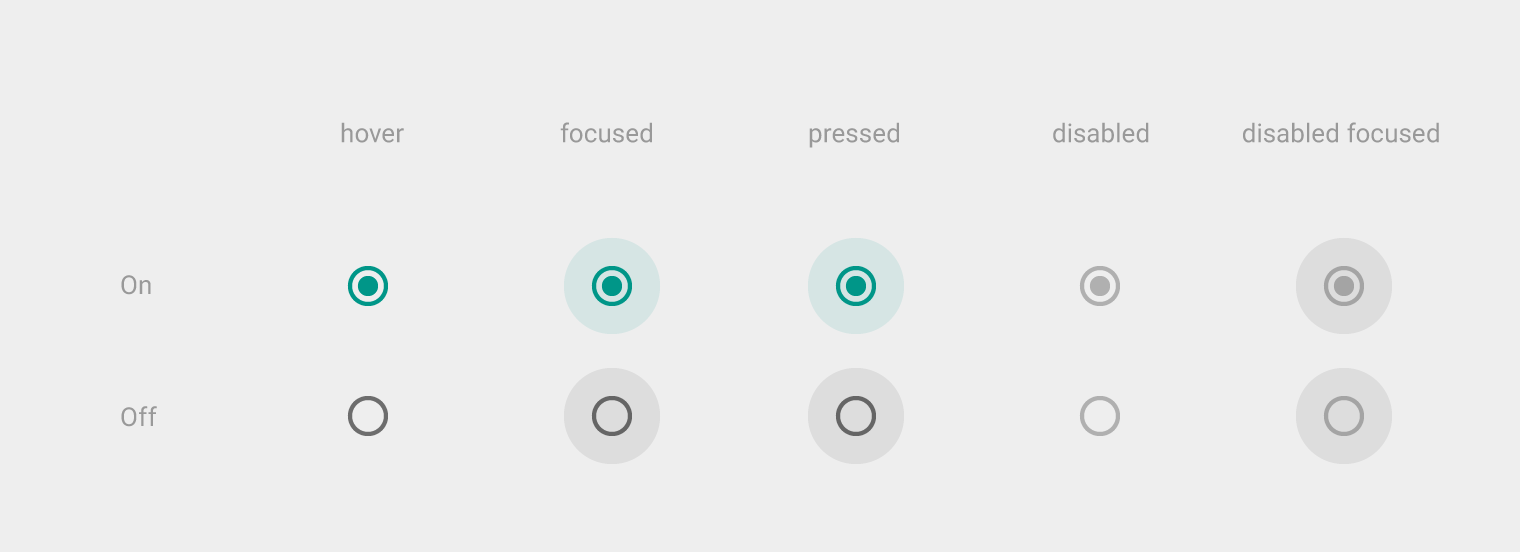
Radio button. A radio button is a circle that is filled in with an inset when selected. Radio buttons allow the user to select one option from a set. Use radio buttons when the user needs to see all available options. If available options can be collapsed, consider using a dropdown menu because it uses less space. Radio buttons example
Material Design
Radio buttons allow the user to select one option from a set. Use radio buttons when the user needs to see all available options.. Making radio buttons accessible. Material Design spec advises that touch targets should be at least 48px x 48px. To meet this requirement, add the mdc-radio--touch class to your radio as follows: xxxxxxxxxx
Angular Material Radio Button Demo StackBlitz
Platform differences. Adapt selection controls to correspond with platform standards. Android. Use Material switches, checkboxes, and radio buttons. iOS. Native platform switches should be used as they have matching functionality and presentation as Material switches. Use switches instead of checkboxes and check mark lists instead of radio.

Angular material radio button How radio button works with Example?
Step 1: Import MatRadioModule Step 2: Use mat-radio-group selector to group radio buttons. mat-radio-button Example Bind data to mat-radio-button using NgModel Using *ngFor to populate mat-radio-button options mat-radio-button Label position mat-radio-button Checked by default

Selection Radio Buttons Material UI UpLabs
Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.. Progress indicators Radio button Search. Sheets.

Angular Material Icons With Button Image Cool
Powered by Google ©2010-2019. Code licensed under an MIT-style License. Documentation licensed under CC BY 4.0.

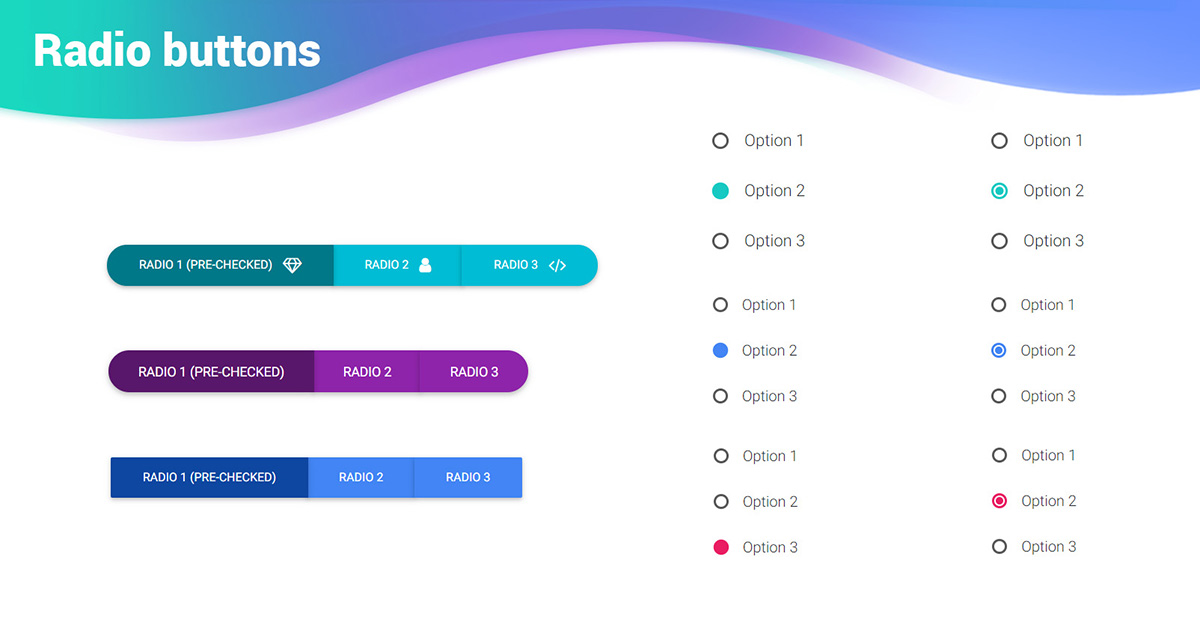
23+ Bootstrap Radio Button Style Examples Snippet OnAirCode
overview api examples

Material Radio Button Coding Fribly Interactive design, App design, Animation design
A Material design radio-button. Typically placed inside of

Material UI Tutorial 8 Radio Buttons YouTube
Radio Button. We can add a radio button with Angular Material. We import the MatRadioModule and FormsModule to add the radio button with data binding. Then in app.component.html , we add the mat-radio-group to bind the value with ngModel . Inside it, we loop through the fruits array and render the buttons with the mat-radio-button component.

30+ Pleasing CSS Radio Button Inspirations For Your Next Projects 2020
Radios behave like elements and form a group with the same name attribute. Only one radio can be selected in a group. Radios can be pre-selected by adding a checked attribute. Add a value to identify which radio is selected in a form. TODO: update figure.

Angular Material Radio Button YouTube
Material Design Figma Adobe Sketch Radio group RadioGroup is a helpful wrapper used to group Radio components that provides an easier API, and proper keyboard accessibility to the group. Gender Female Male Other Expand code

Material Design Radio Buttons by Andreas Storm on Dribbble
Material. Components. CDK. Guides. 5.2.5 arrow_drop_down. format_color_fill. GitHub Components. CDK. Guides. menu. Radio button . Form Controls keyboard_arrow_up. Autocomplete Checkbox Datepicker Form field Input Radio button Select Slider Slide toggle.

Material Radio Button using Pure HTML and CSS TechieBundle
Radio buttons allow users to select one option from a set.. Material Design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material Design streamlines collaboration between designers and developers, and helps teams quickly build beautiful.

Angular Material Radio Button Angular Material Tutorial 9 YouTube
How to Implement Radio Button in React with Material UI. Step 1: Set Up New Project. Step 2: Configure React Material UI. Step 3: Build Function Component. Step 4: Create Material UI Radio Button. Step 5: Change Radio Button Direction. Step 6: Customize Radio Button. Step 7: Update Global Component. Step 8: Run App on Browser.
Material Design
Radio Buttons are used when the user must make only one selection out of a group of items. The for attribute is necessary to bind our custom radio button with the input. Add the input's id as the value of the for attribute of the label.. Add radio buttons to a group by adding the name attribute along with the same corresponding value for each of the radio buttons in the group.